Let’s design your software for growth
Team up with a senior product designer to create B2B software that drives business results, without losing design quality.


Avoid a bunch of costly mistakes
User Experience Issues
Poor user adoption
Confusing interface
Growing customer support
Conflicting user feedback
Business Performance Problems
High user churn rates
Declining revenue growth
Losing to competitors
Low user conversions

Imagine working with someone who already knows your challenges
Through 17+ years of shaping business software and being the first designer for numerous startups, I've developed methods to tackle common roadblocks before they appear. You get proven solutions, not experiments with your time and budget.
Here are some client results
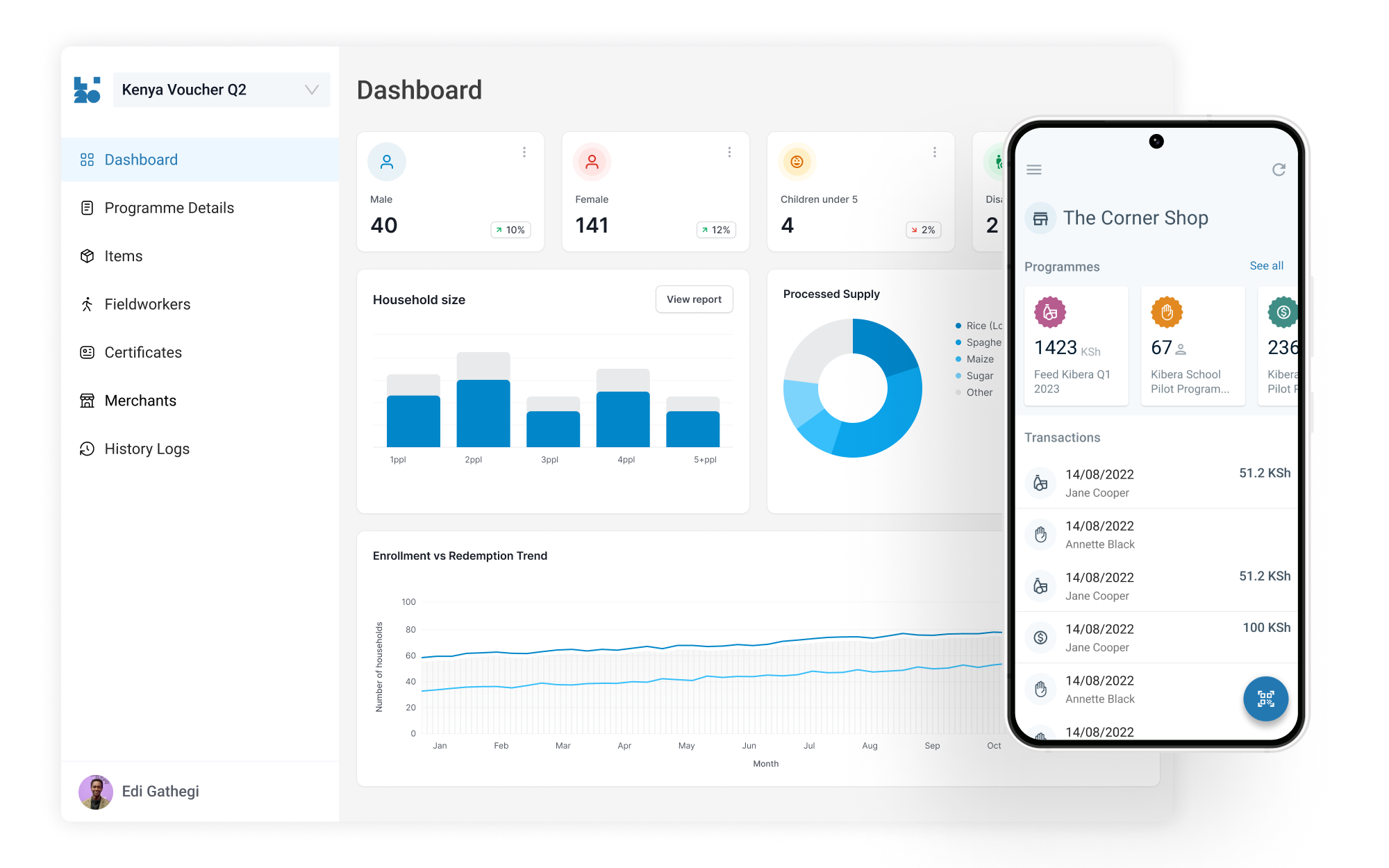
L20 Aid delivery in the hardest-to-reach communities
UI/UX, fintech, web, android
Design ecosystem of apps for web and Android helping NGOs, donors and field teams deliver humanitarian aid to the hardest-to-reach communities. Creating solutions that require minimal training and working in offline environments without extra hardware.
10K+
People reach in first pilot programmes
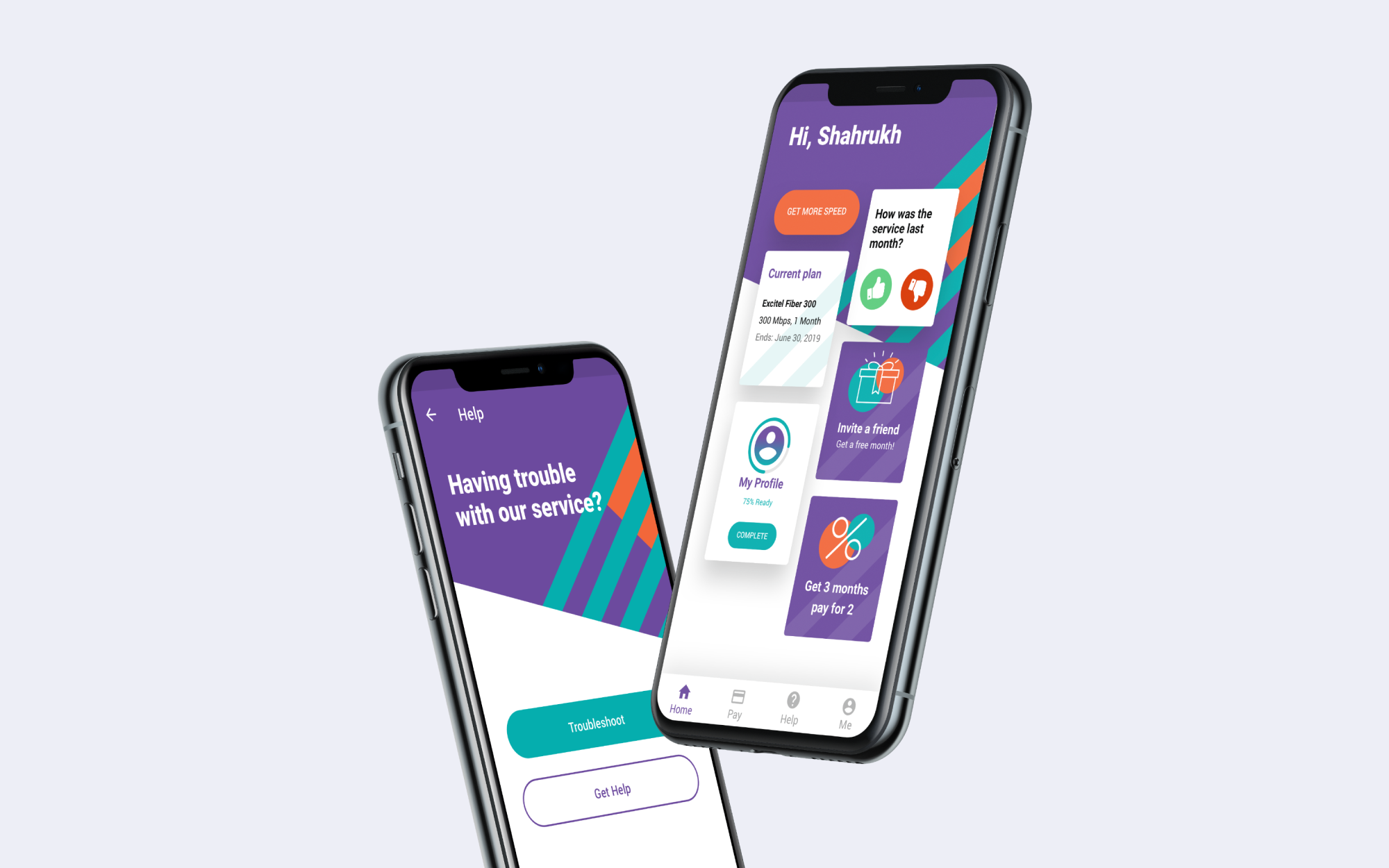
MyExcitel Improve customer support for an internet provider
UI/UX, fintech, android
Design an app that enables internet customers to do quick online payments, do step-by-step DIY troubleshooting, easily report an issue and track progress and save money by finding a better deal.
1M+
Downloads in Google Play Store
Founder resources
Ways to work together
The Game Plan
How we work
1.Research & Strategy:
Understanding your goals and mapping the path forward.2.Design & Iteration:
Crafting solutions and refining through feedback.3.Testing & Delivery:
Validating designs and supporting implementation.
The Early-Stage
Projects start at
6,000 €
Flat project fee.
Clear scope, clear price.
Ideal for early-stage startups.
Fast turnaround possible.
The Goal-Getter
Projects start at
12,000 €
Pay only for results.
We set targets together.
Ideal for growth-focused teams.
Risk-free for you.
Hey, I'm Vasil!
As a Senior Product Designer, I've worked alongside founders as their first design hire, shaping software products from the earliest stages when time is tight, resources are limited, and every design decision can make or break product-market fit.I've learned that founders need someone who:
Balances quick iterations with scalable solutions
Translates complex product visions into clear designs
Can move fast while investor expectations loom
Brings startup-friendly research methods
Having worked as the founding designer for multiple startups, I've developed an approach that combines sharp design thinking with practical business understanding. I know when to sprint toward a crucial demo, and when to step back and build for scale.For SaaS companies that have achieved product-market fit, I also bring expertise in growth design - helping optimize user experiences to drive key metrics and accelerate business growth.My goal is to be your trusted design expert - to help you make better product decisions and create experiences your users will genuinely value.Let's turn your product vision into a user experience that drives real business results.Feel free to connect with me on LinkedIn - I regularly share insights about product design and startup growth.


Let's design your software for growth
If you think Designcrafter might be for you – send me a short email and I'll be in touch within 48 hours with availability and pricing.
Got a question? Email me
Work
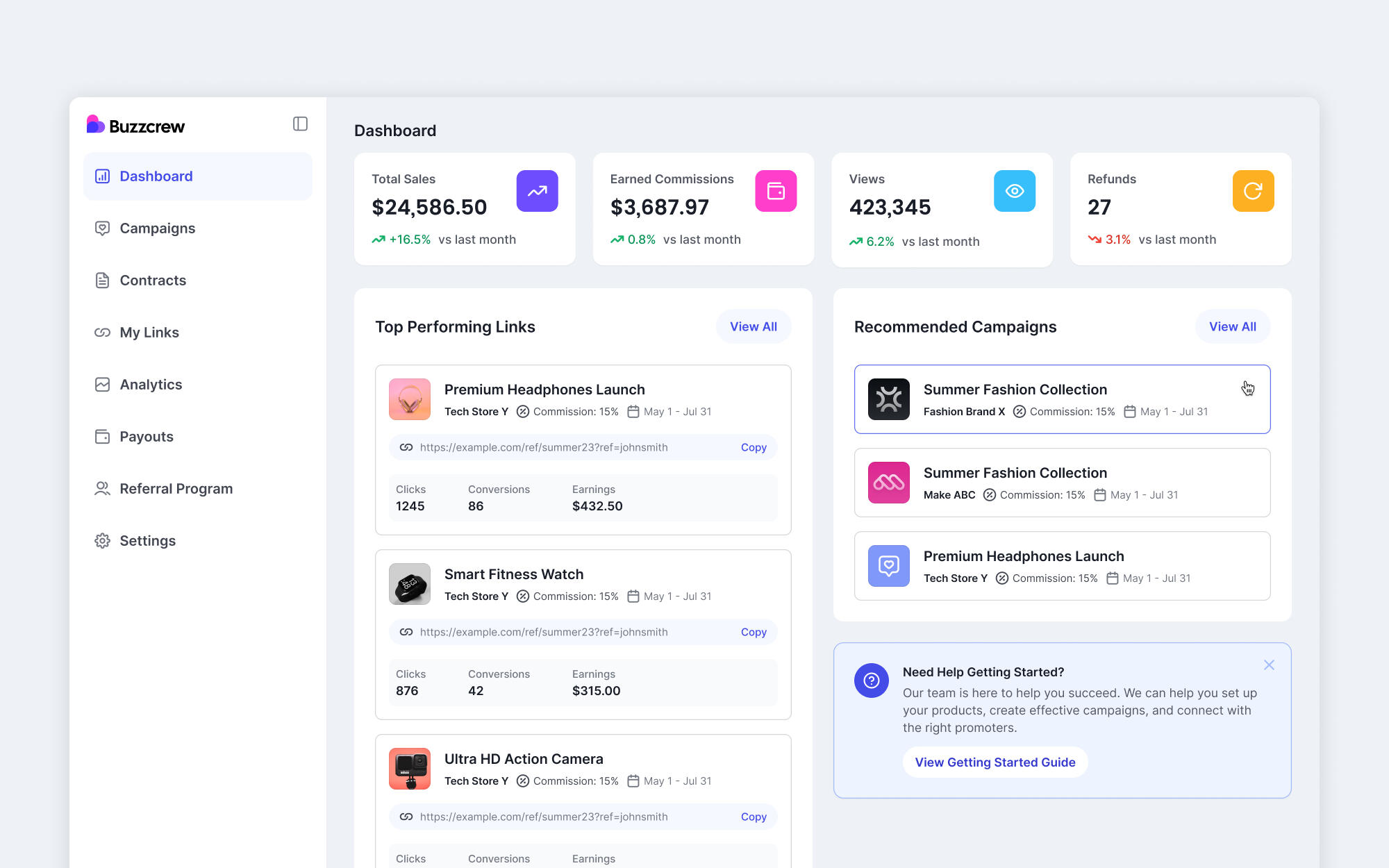
Buzzcrew Affiliate platform connecting online merchants with content creators
Product Design
Visual Identity
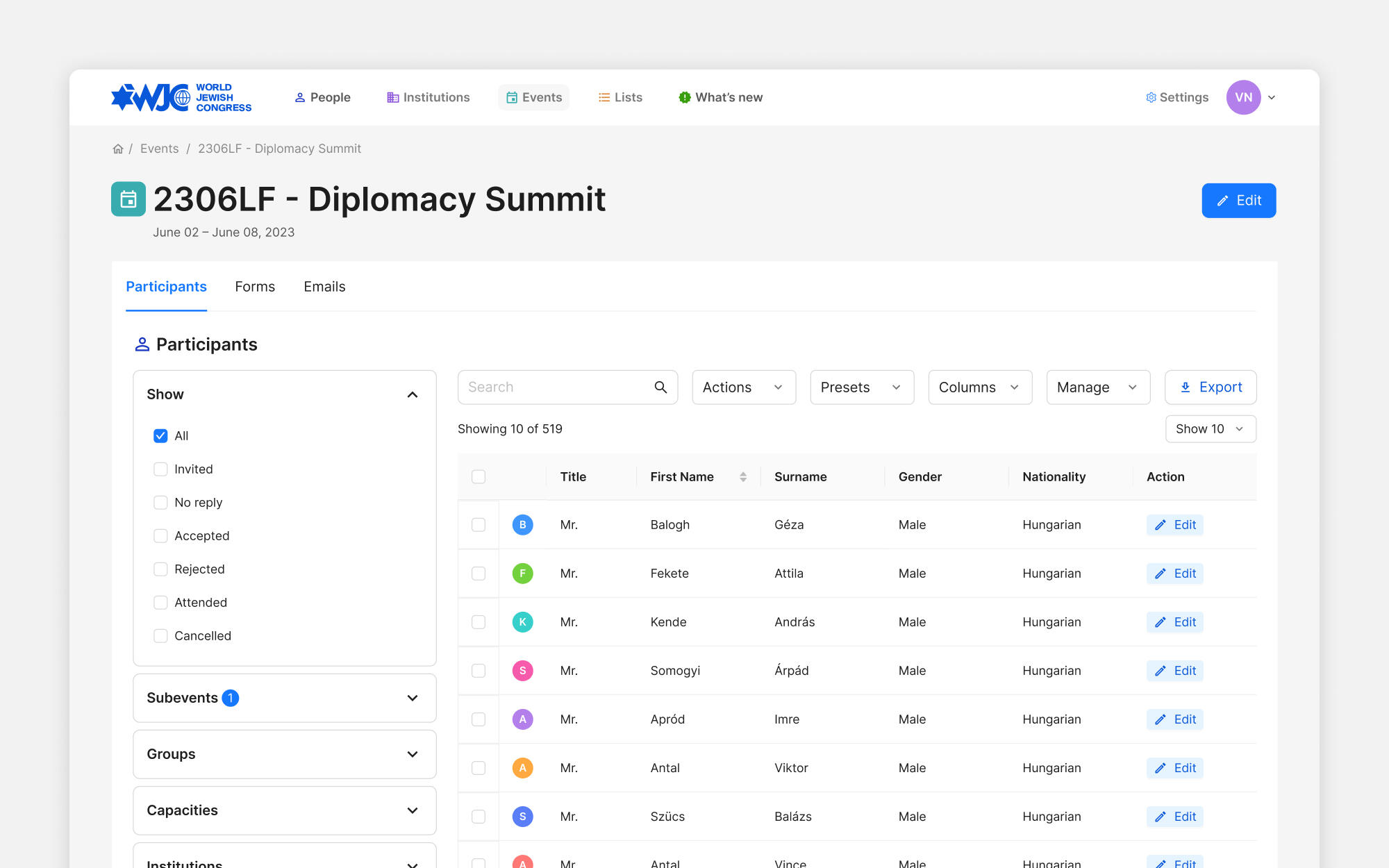
Internal Event App Streamlining event management for a global NGO
Product Design
UX Optimisation
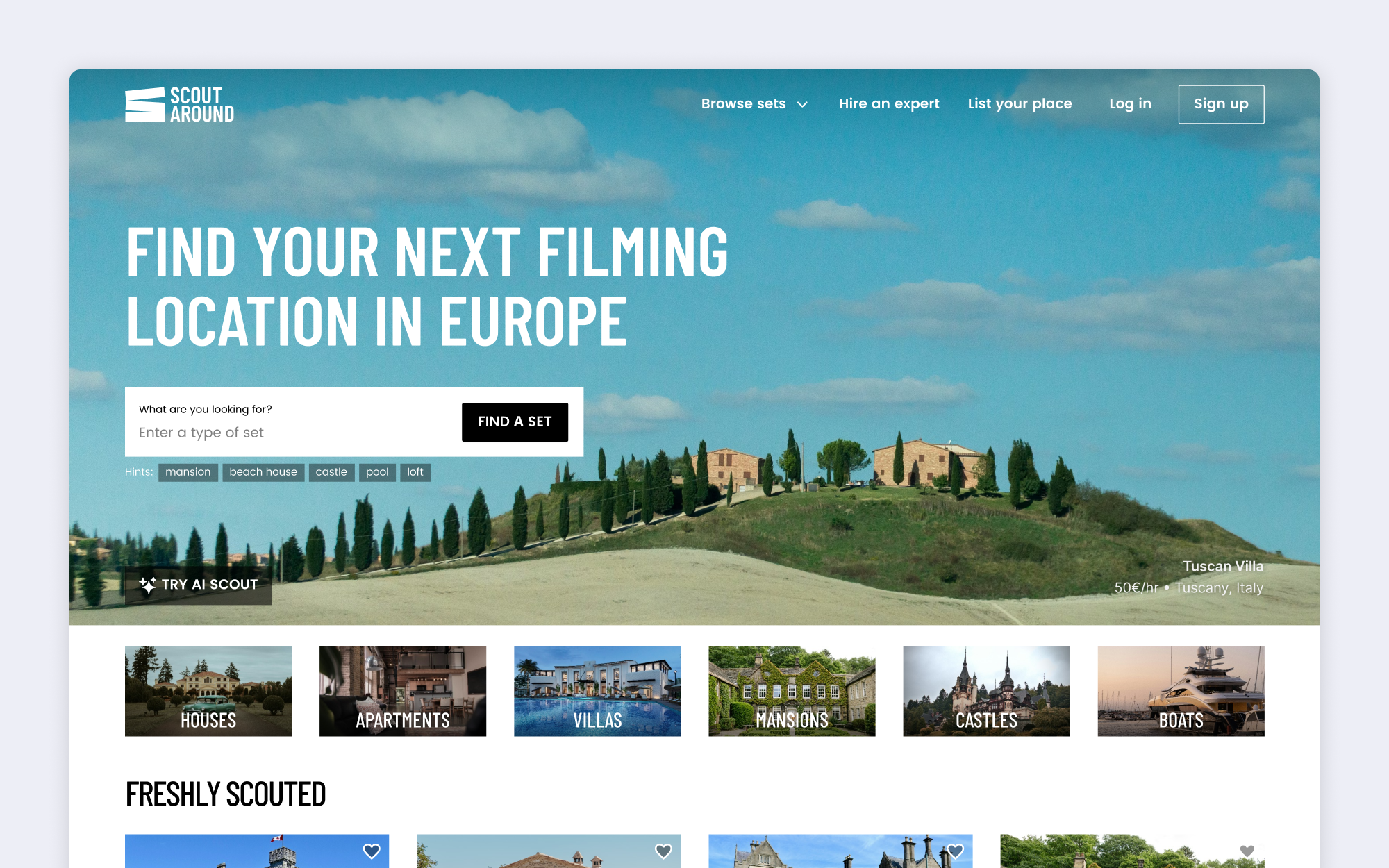
ScoutAround Reimagining finding and booking filming location for movie & TV
Product Design
Logo Design
Web Design
Pitch Deck
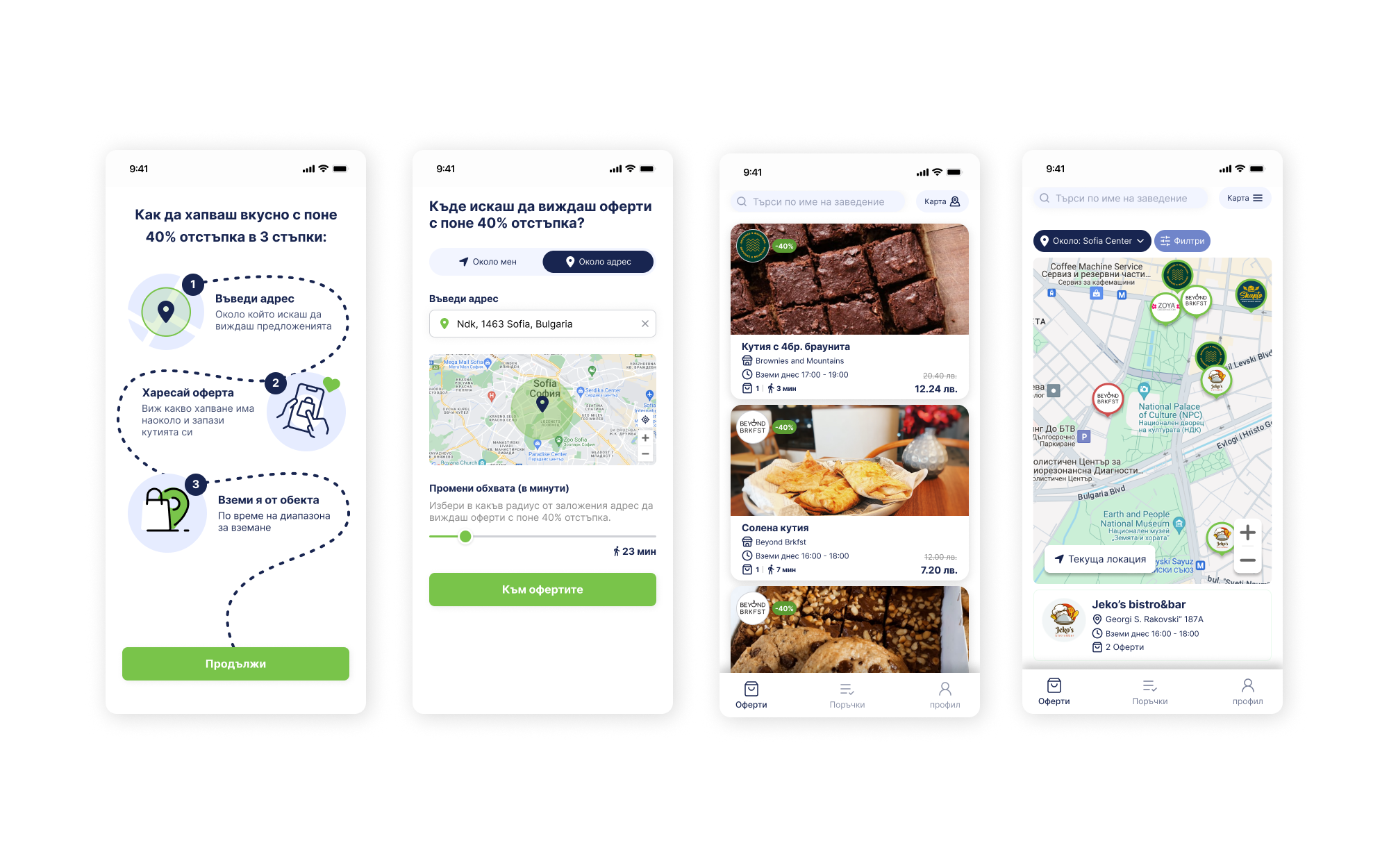
FoodOBox Helping businesses and consumers reduce food waste
Product Design
User Research
Onboarding optimisation
Purchase flow optimisation
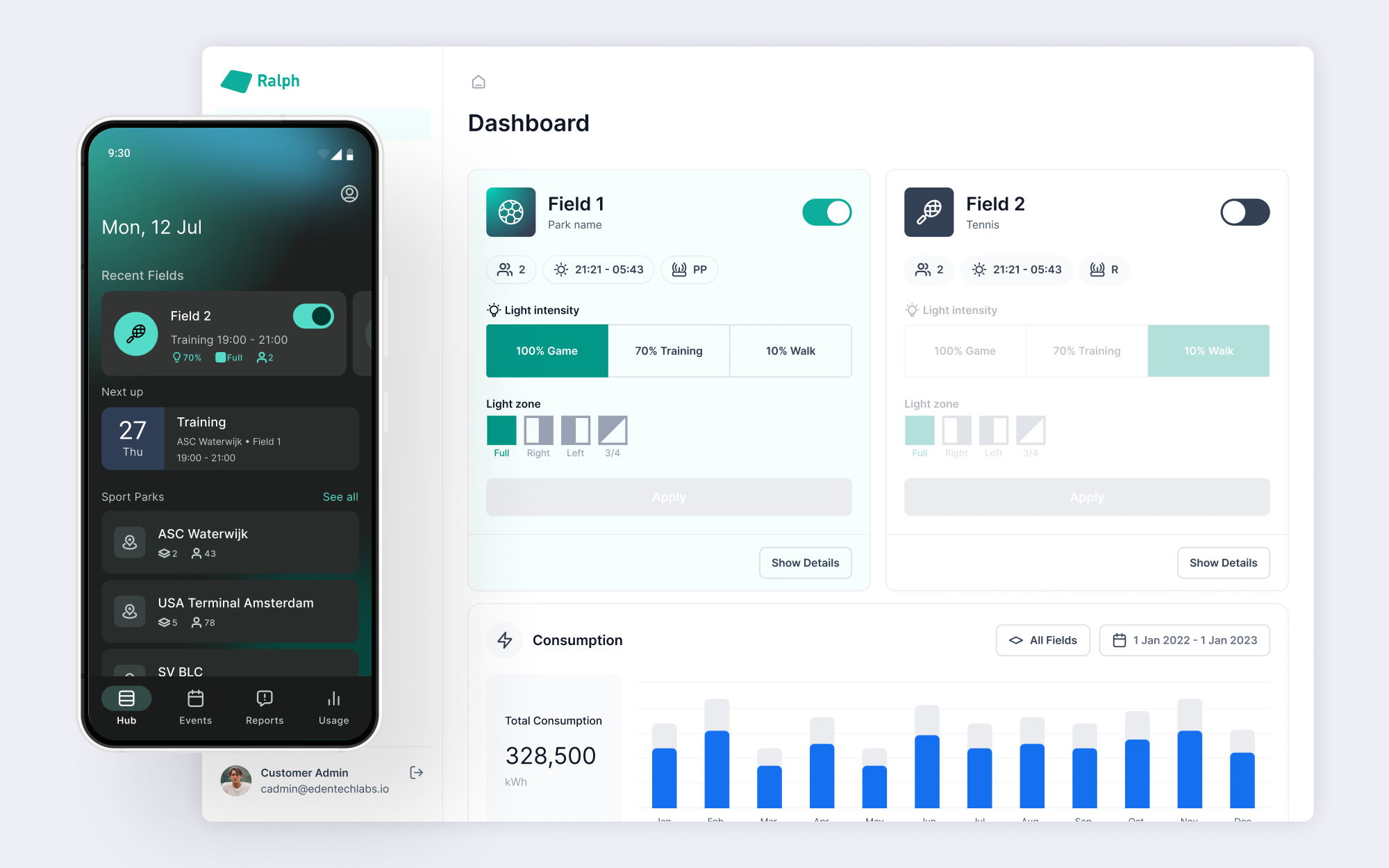
Ralph App Redesigning control and monitoring of sports park lights
Web App Design
Mobile App Design
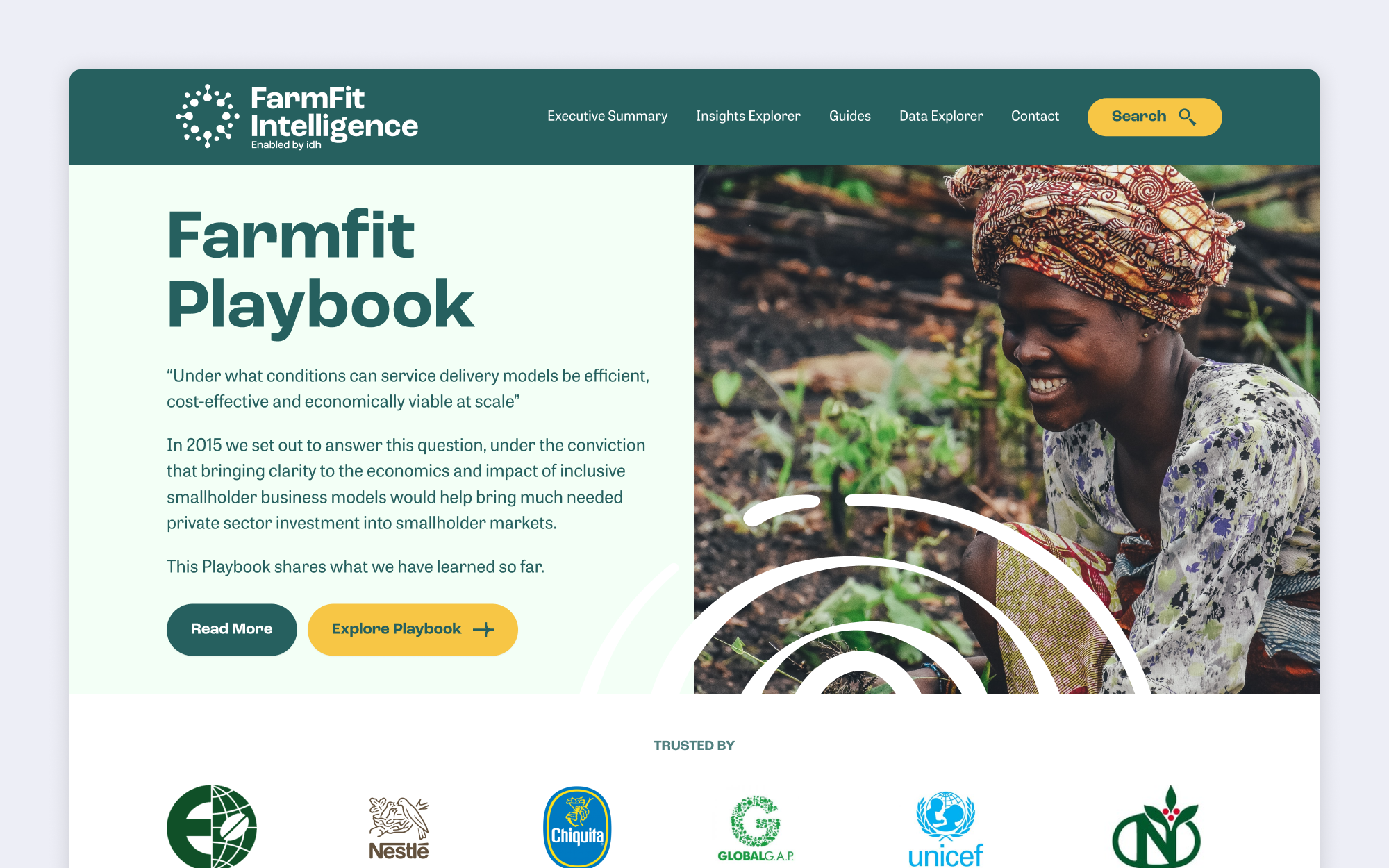
FarmFit Making smallholder farming model cost-effective at scale
Web Design
Product Design
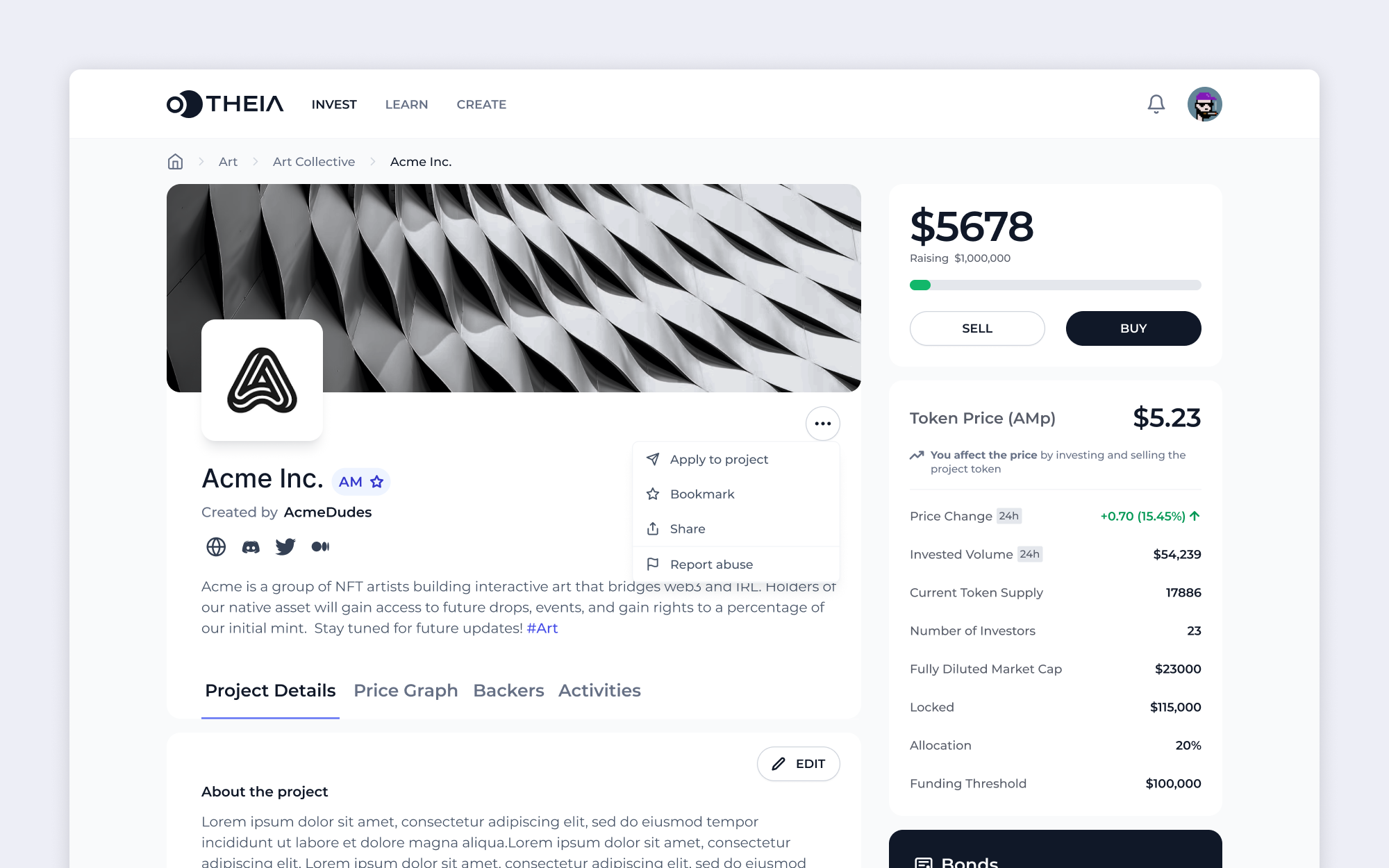
Theia Design a platform to invest in your favourite crypto projects, early
Web Design
Logo Design
Product Design
L20 Reimagining aid delivery in the hardest-to-reach communities
Web Design
Web App Design
Mobile App Design
MyExcitel Improve customer support for an internet provider
Web App Design
Mobile App Design

Let's design your business app, to make a profit
If you think Designcrafter might be for you – send me a short email and I'll be in touch within 48 hours with availability and pricing.
Got a question? Email me
Read This Before Hiring Your Next Product Designer
3 min read • by Vasil Nedelchev

I’ve spent 17 years as the first designer at B2B software startups. I’ve watched founders make the same expensive mistakes when hiring product designers. Some of these insights might unsettle you. They might also save you hundreds of thousands of dollars.The TL;DR is:
1. Design cuts development costs
2. Business sense outweighs pure design skills
3. Hire people who challenge your assumptionsLet's break this down:
Design Cuts Development Costs
Most feature requests have simpler solutions. Through research, what begins as “we need an AI recommendation engine” often becomes a basic filter that works better. Each simplified solution means less code to maintain.Here’s a pattern I keep seeing: A founder hires developers to build their vision. A year and hundreds of thousands of dollars later, they land their first clients. Then reality strikes. Users abandon the product for their spreadsheets. Research reveals the truth: Half the features sit unused. The necessary ones are too complex.The founders built the wrong thing.Early design work could have prevented this waste. Changes after development multiply costs. A design adjustment that takes hours before coding takes days after, involving designers, developers, QA, and project managers. Factor in documentation updates, user training, and inevitable bug fixes. The math becomes painful.You might think: “We need to move fast!” But rushing to development is like sprinting in the wrong direction. You’ll get there faster, but it’s the wrong destination.
Business Sense Outweighs Pure Design Skills
Most designers miss this: B2B software lives or dies by customer onboarding. The interface isn’t the main challenge. It’s getting businesses to adopt the product. Most B2B products fail not because they’re hard to use, but because they’re hard to start using.“It’s obvious,” founders tell me about their product. It is — to them. They’ve lived it for months. Meanwhile, their customers, buried in quarterly targets, stare at the screen wondering where to begin.Your interface might shine, but if users can’t start in ten minutes, they won’t stick around. Design choices ripple through your entire business pipeline: discovery, evaluation, purchase, implementation. Marketing promises must match the product experience.You might think: “Can’t our product team handle the business side?” A designer who doesn’t grasp B2B dynamics will create beautiful interfaces that fail in enterprise environments.
Hire People Who Challenge Your Assumptions
Feature requests often mask deeper problems. When clients ask for features, they’re guessing at solutions. Good designers dig for the real issues.Consider those apps with so many features that finding the useful ones feels like archaeology. Or dashboards showing thirty metrics when you only track two.Less functionality, properly focused, delivers more value.Data should override opinions — even CEO opinions. Strong designers back their challenges with evidence: user research, behavior patterns, market data. When evidence points to a better solution, they speak up.You might think: “We need someone to execute our vision!” Good challengers don’t block your vision — they enhance it. Every successful product I’ve worked on changed significantly because we questioned assumptions when evidence suggested better paths.
How to Evaluate Designers
Look for these signals:Values Design Strategy
– Prevents development costs
– Simplifies solutions
– Validates before codingB2B Software Understanding
– Questions your sales cycle
– Discusses implementation hurdles
– Grasps enterprise adoption patternsConstructive Challenge
– Asks “why”
– Prevents costly mistakes
– Proposes evidence-based alternativesAvoid designers who:
– Ignore business metrics
– Agree with everything
– Focus only on visuals
– Can’t link work to outcomes
What Now?
Now that you know what to look for in a product designer for B2B software, you’re probably thinking: “This sounds great, but where do I find one?”Well, you could spend months interviewing designers and checking for all these qualities… or you could just hire me. (I know, I know — subtle, right?)But seriously, whether you work with me or not, look for someone who:– Questions your business model
– Makes you rethink feature requests
– Discusses costs more than trends
– Holds strong opinions, looselyIf you find a designer who agrees with everything, keep looking. That’s not the challenger you need.
More Resources
The 5 Critical Design Investments for Early-Stage Founders
5 min read • by Vasil Nedelchev

Most founders think product design is about making things look pretty.That’s why most startups fail before finding product-market fit.I’ve been in the trenches for 17 years now. In my early days working with B2B startups, I saw it everywhere. Roughly 30% of product designs never made it to production. We were all making the same mistake. Diving into feature design before talking to users. Like most founders, we were so passionate about our solutions.Product-market fit felt like a formality — not the crucial journey of discovery it really is.The truth? The best B2B products often look basic but solve problems so well that customers can’t live without them.So, how do you design something indispensable? Start here.
The 5 critical design investments
Here are the ways to invest in design to achieve product-market fit — none of them involve making your product “beautiful.”The TL;DR:– Focus on designing your customer’s journey and core workflows before building complex feature sets.
– Invest in user research, journey mapping, and rapid prototyping to validate solutions.
– When hiring designers, prioritize those who understand B2B problem-solving over pure visual design skills.Let’s break it down to actionable steps:
1. Design Your Customer’s Journey, Not Your Product’s Features
The biggest mistake founders make is jumping straight into feature design.Instead, map out your customer’s entire workflow — from the moment they recognize they have a problem to the point where they’ve successfully solved it with your product.This is why Marty Cagan emphasizes:“A good product solves the customer’s problem as naturally as possible… Customers don’t buy the product, they buy the transformation that solution enables.”
— Inspired: How To Create Products Customers Love by Marty CaganThis principle makes your journey map your true product design north star. It helps you identify:1. Which problems are actually worth solving first
2. Where users face the most friction in their current process
3. What success looks like from their perspective, not yoursStart by mapping out:1. The trigger: What causes customers to seek a solution?
2. The process: Every step they take to solve their problem
3. The handoffs: Where work moves between people or tools
4. The frustrations: Points where they waste time or lose momentum
5. The desired outcome: What “good” looks like for them
2. Invest in Problem Validation, Not Solution Design
Most founders have a solution in mind and try to validate it.Flip this approach: invest in deeply understanding the problem before designing anything.Specifically:1. Conduct problem interviews with 20+ potential customers
2. Document their current solutions and workarounds
3. Measure the time and money they’re wasting on these workarounds
4. Identify patterns in their biggest pain pointsThe challenge is removing our own biases from the equation. As Dan Olsen points out in The Lean Product Playbook:“Start by understanding the problem. Good product discovery is about minimizing your biases and assumptions and understanding the true needs of the customer.”
— The Lean Product Playbook by Dan OlsenTo put this into practice, create a problem validation document that captures:1. The exact steps in their current process
2. Quantifiable metrics around time and resource waste
3. Direct quotes describing their frustrations
4. The cost of the problem (both financial and emotional)
5. Their previous attempts to solve it
3. Design Your “Aha Moment” First
The fastest path to product-market fit is designing a clear “aha moment” — that instant when users first experience the core value of your product.Start by answering:1. What’s the smallest possible action a user can take to experience value?
2. How quickly can you deliver that value?
3. What needs to happen before and after this moment?
4. Then design everything around accelerating users to this moment.This moment is so crucial that Nir Eyal built an entire framework around it:“The ‘aha moment’ is the magical experience when users truly understand the value of your product. It’s a pivotal point in the customer journey, and the sooner you can get them there, the better.”
— Hooked: How to Build Habit-Forming Products by Nir EyalTo engineer this moment effectively, your design should include:1. A clear entry point that requires minimal setup
2. Immediate feedback that shows progress
3. A concrete outcome that matters to the user
4. A natural next step that builds on their success
5. Ways to share their success with teammates
4. Prototype Workflows, Not Wireframes
Stop designing static screens. Start designing dynamic workflows.Use tools like Figma or even paper prototypes to:1. Map out the critical path to value
2. Test different approaches with real users
3. Iterate based on actual usage patternsTeresa Torres captures this mindset shift perfectly:“True prototyping isn’t about creating mockups or screen layouts; it’s about testing the interaction and user flow… Your prototype should answer the question, ‘Can the user achieve the goal?’ before you worry about how it looks.”
— Continuous Discovery Habits by Teresa TorresPutting this into practice, your prototyping process should:1. Start with paper sketches of the workflow
2. Move to low-fidelity interactive prototypes
3. Test with users in their actual work environment
4. Measure completion rates and time-to-value
5. Iterate based on real usage observations
6. Only add visual polish when the workflow worksThe goal isn’t to make it pretty — it’s to validate that users can complete their core tasks successfully.
5. Design for Distribution
The often-overlooked aspect of product design is making it naturally viral within B2B organizations.Consider:1. How does your product spread from one user to their team?
2. What triggers users to invite colleagues?
3. How do you design sharing and collaboration features that feel natural?As Andrew Chen observes in his research on network effects:“Products that spread within organizations do so because they add value to multiple people simultaneously. Shared success is a powerful motivator in collaborative tools.”
— The Cold Start Problem: How to Start and Scale Network Effects by Andrew ChenTo harness this collaborative power, focus on designing:1. Natural collaboration points in the workflow
2. Shared artifacts that provide value to multiple roles
3. Clear visibility into team progress and bottlenecks
4. Easy onboarding for invited team members
5. Value that compounds with each new userHere’s the truth about product design at the early stage: your goal is to build something that solves a problem so well that customers can’t imagine going back to their old way of working.When building your design team or choosing a designer, look for someone who:1. Has experience mapping and validating customer journeys
2. Prioritizes problem understanding over immediate solutions
3. Can rapidly prototype and test assumptions
4. Understands B2B workflow dynamics
5. Focuses on user success metrics over visual polishMelissa Perri frames this holistic approach perfectly:“Great designers don’t just design the product — they design the system that supports the user’s journey and make sure each part of it is aligned with solving their problem.”
— Escaping the Build Trap by Melissa PerriWhether you’re hiring or doing it yourself, this systems thinking approach is what separates good product design from great product design.This is what actually gets you to product-market fit.
More Resources
Growth Design 101: How to Design B2B Software That Grows Itself
5 min read • by Vasil Nedelchev

After 17 years of designing B2B software products, I've noticed something fascinating:They don't "hack" growth.
They engineer it.While their competitors chase quick wins, they build systematic growth engines that compound over time.Through years of studying successful B2B companies, I've distilled their approach into what I call the Compound Growth Framework.Here's exactly how to build a predictable growth engine for your B2B software:
TL;DR
• Wait for clear product-market fit signals (40%+ of users return weekly)
• Map your current successful customer journeys
• Design one core growth loop around your strongest acquisition channel
• Measure two metrics: loop speed and conversion rate
• Optimize by removing friction, not adding features
The Reality of B2B Growth
Most B2B founders approach growth backward.They start with tactics – paid ads, content marketing, sales outreach – before understanding how growth actually works in their business.This leads to temporary spikes in users followed by plateaus. Real, sustainable growth comes from understanding and optimizing how users naturally flow through your product.
When to Focus on Growth
You need product-market fit first. The signs are obvious:• 40%+ weekly user retention
• Users would be "very disappointed" if your product disappeared
• You're getting inbound interest without marketing
• Customer conversations focus on expanding usage, not basic functionality
The Compound Growth Framework
1. Map Your Success PathsMost products have multiple ways users can succeed. But there's usually one dominant path that works best.I've found that studying power users reveals these paths with stunning clarity. What exact steps did they take from signup to becoming highly engaged? This is your success path.Don't theorize. Look at the actual data and user behaviors.Example: For Slack, the success path was clear – teams that shared 2000+ messages in their first month became long-term customers.2. Design Your Core Growth LoopA growth loop is a system where the output of one action feeds the input of the next, creating a self-reinforcing cycle.The best B2B growth loops are simple:
• Users get value from your product
• That value creates a shareable outcome
• The outcome attracts new users
• New users feed back into the loopExample: Figma's core loop
• Designer creates in Figma
• Shares design for feedback
• Collaborators need Figma to comment
• Collaborators become creators
• Cycle repeatsStart with one loop based on your strongest current acquisition channel.Don't try to build multiple loops at once.3. Measure What MattersGrowth metrics can be overwhelming. For your first growth loop, focus on just two numbers:• Loop Speed: How long it takes for a user to complete one cycle
• Conversion Rate: What percentage of users complete each stepThat's it. Track these weekly in a simple spreadsheet.4. Iterate IntelligentlyMost founders try to optimize growth by adding features.Instead, remove friction.Study where users get stuck in your loop:
• Watch session recordings
• Track drop-off points
• Interview users who abandonedThen ruthlessly eliminate obstacles:
• Reduce required fields
• Simplify sharing flows
• Remove unnecessary stepsThe goal is to make your loop so smooth that users naturally flow through it.
The Power of Compound Growth
The beauty of the Compound Growth Framework is that it creates sustainable, compounding growth. Each optimization improves every future cycle of your loop.While your competitors chase tactics, you'll build a growth engine that gets stronger over time.This isn't theory – it's how every major B2B software company scaled.They identified their core loop, measured it obsessively, and optimized it relentlessly.
What's next?
I hope I've sparked your inspiration to start looking for growth loop opportunities for the product you are working on.